

- #Xnconvert compression method webp update#
- #Xnconvert compression method webp manual#
- #Xnconvert compression method webp code#
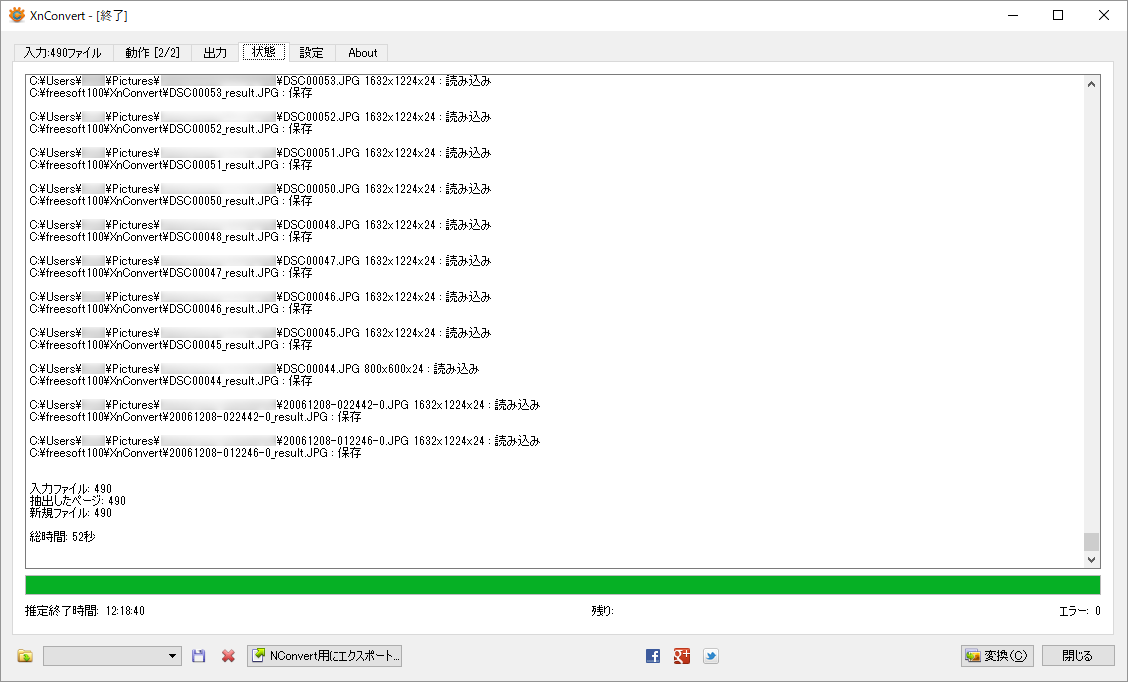
You can save images as WebP in Photoshop, or use a tool like XnConvert (free).
#Xnconvert compression method webp manual#
Still, I do recommend going this complicated manual WebP route whenever you’re dealing with images that appear on multiple pages within your site, or images that are huge in size and you need every tool you have to reduce that size some way. And let me stop you right there, no, WordPress doesn’t support WebP natively, so you will indeed have to do that by hand. Imagine having to build a tag like that every time you want to add a WebP image to a blog post or page.

To effectively use WebP, you should provide fallback images. … but if the user’s browser doesn’t support the format, they’ll see the familiar broken image icon instead.
#Xnconvert compression method webp code#
I mean, you technically can use a piece of code like this: What this means in practice is that adding a WebP image isn’t as straightforward as adding a JPG or PNG. Of course, the older versions don’t support the format. In fact, you may not even see the WebP image I’ve used above. At the time of writing, WebP works in Google Chrome, Firefox, Edge, and Opera. The trick is that not all browsers support WebP. Check out these two example images from our article covering Sketch alternatives for Windows:: The format is great, and in most cases, it does indeed save a lot of disk space just as promised. In most scenarios, SVGs are not a format you’ll use very often. This is not always something you want – especially when dealing with your brand’s logo or other crucial graphics. Basically, use SVG only if (a) the image can be saved as SVG efficiently, and (b) if you don’t mind people taking that SVG and modifying it.Īs I said, SVG is XML-based, which means that modifying SVG graphics is really easy to do. So what’s the catch? Can you optimize images by turning them all into SVGs and WebPs?įirst, SVG.

They brag that WebP is 25-34% smaller in size than comparable JPEGs, and 26% smaller than comparable PNGs. This makes SVG a good format, as long as you’re dealing with a simple vector image. The contents of the image can be defined in a simple XML file – the same XML file you’d use for other basic data processing purposes.
#Xnconvert compression method webp update#
Periodically we update our App in order to provide you the best experience. Help us to improve XnConvert by sending your bugs or requests on įacebook: Twitter: Icon based on work of ArrayOfLilly RESIZE PHOTO – RESIZE IMAGE – CROP IMAGE – PHOTO BATCH CONVERT * Create your own template, and use it for a batch convert * Choose the compression of output photos * Add your watermark or logo to mark your photos – Affix your professional footprint * Mode to resize photos: Stretch, Fit In, Fit over XnConvert allows you to easily and quickly reduce the picture size or resolution before to send emails, or to share on social media like Instagram, Facebook, Twitter. It’s the best way to resize, compress, add a logo, watermark or text on your photos or pictures, fast and easy. Overview: It’s the best way to resize, compress, add a logo, watermark or text on your photos or pictures, fast and easy. XnConvert – Photo Resize, Compress & Convert v1.50.4


 0 kommentar(er)
0 kommentar(er)
